まるごとホームページへのご要望ありがとうございます。
レスポンシブ版のスライダーで上下表示位置と背景色が設定できるようになりました。
<ご要望>
スライダーでサイズの小さい画像が上に寄ってしまうので上下中央に寄せて表示したい。
スライダーは画像のサイズが不揃いの場合にサイズの小さい画像は
スライダーコンテンツ枠の上側に寄って表示されていましたが「上揃え・中央揃え・下揃え」に設定できるようになりました。さらに「背景色(透明度)」の設定をすることで不揃い画像の上下に生じる余白に対してもデザインができます。
是非、ご活用ください。
◆画像サイズ不揃いの表示例
①使用する画像
スライダー画像(大)

スライダー画像(小)

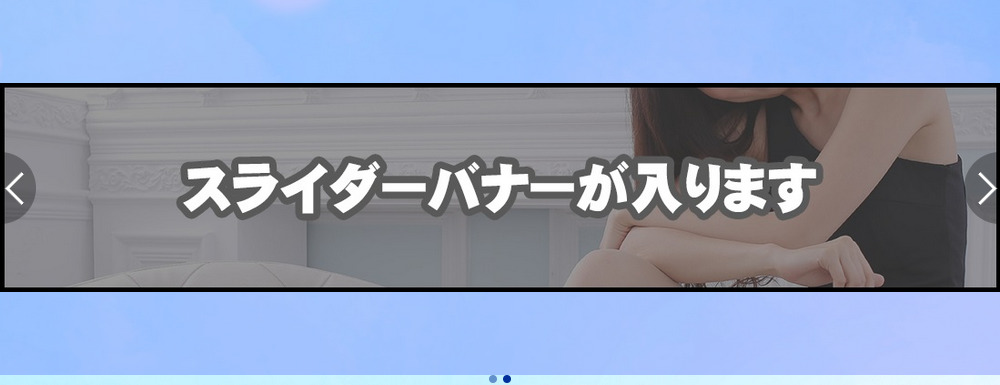
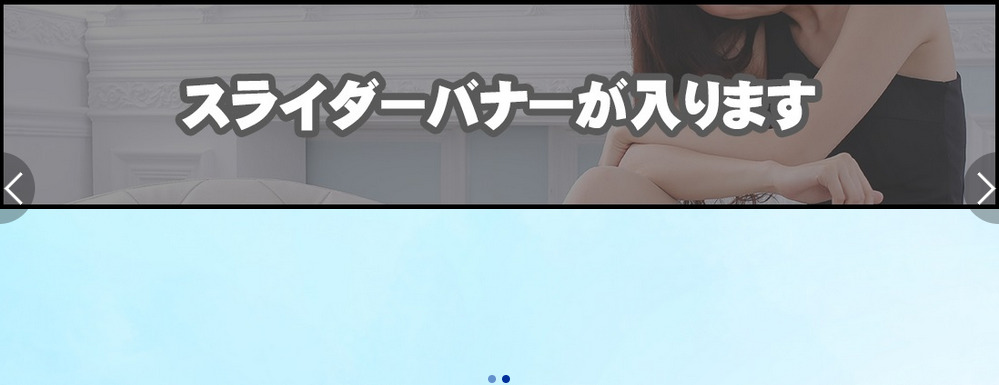
②スライダー画像(小)の表示例
上下表示位置を「上揃え」に設定(現行の仕様)

上下表示位置を「中央揃え」で背景色を「青」、透明度を「20」に設定