まるごとホームページへのご要望ありがとうございます。
レスポンシブ版のコンテンツごとの情報表示部の背景色を設定できるようになりました。
全体枠に背景画像を設定して、透明度のある背景色を情報表示部に色を重ねることで
立体感(奥行)や色合いを調整できます。
<ご要望>
コンテンツの情報表示箇所の背景画像に背景色を重ねて見やすくしたい。
情報表示部は全体共通の背景色設定がありましたが今回の設定で
サイトの雰囲気やイメージに合わせてコンテンツごとに適切なデザインを行うことができます。
是非、ご活用ください。
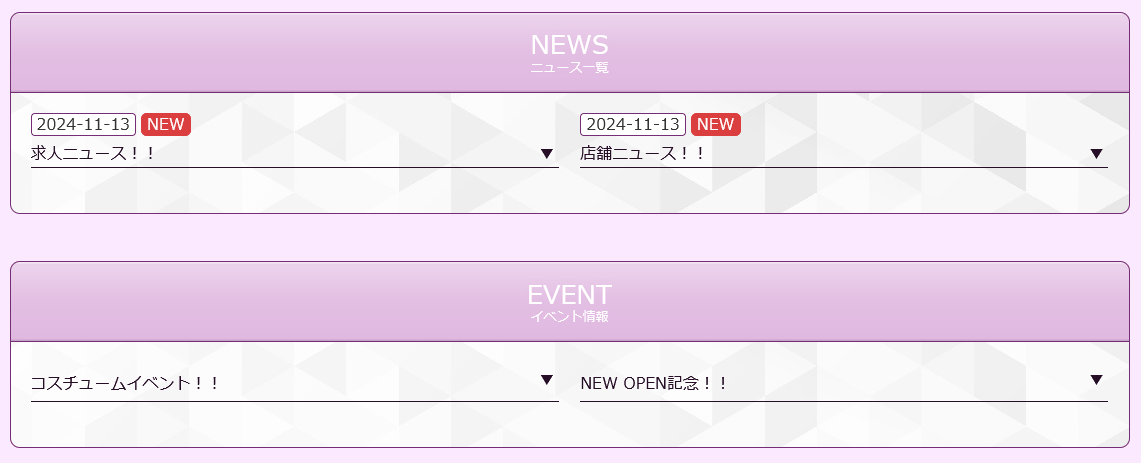
◆コンテンツの情報表示部の背景色設定のサンプル
全体の共通設定で白色「透明度70%」を設定

ニュース一覧(新着情報)に桃色「透明度60%」、イベント情報に紫色「透明度60%」を設定


