まるごとホームページへのご要望ありがとうございます。
キャストとグラビア画像の登録時に回転や切り取りなどの編集ができます。
<ご要望>
・キャスト情報修正の画像登録時に画像を編集できるようにしてほしい。
外部アプリケーションを使用せずに画像編集ができます。
手間を減らすことができますので是非、ご活用ください。
※対象の画像は以下の通りです。
「(キャスト画像の)一覧表示用サムネイル画像、キャスト画像、グラビア画像」
【例】推奨比率(横3:縦4)で切り取り編集して登録する
①画像を準備する


②「ファイルを選択」より画像を選択する


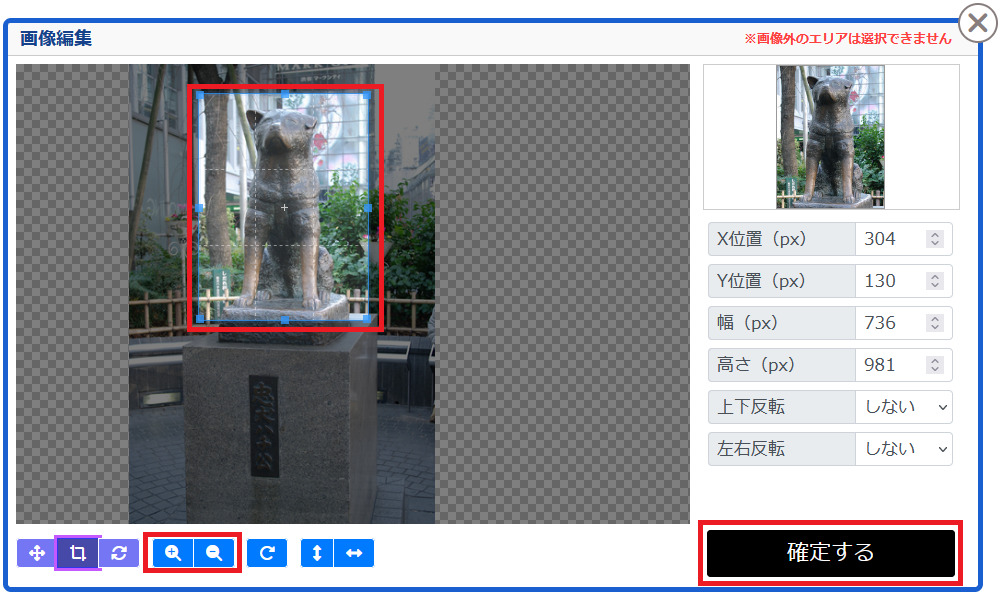
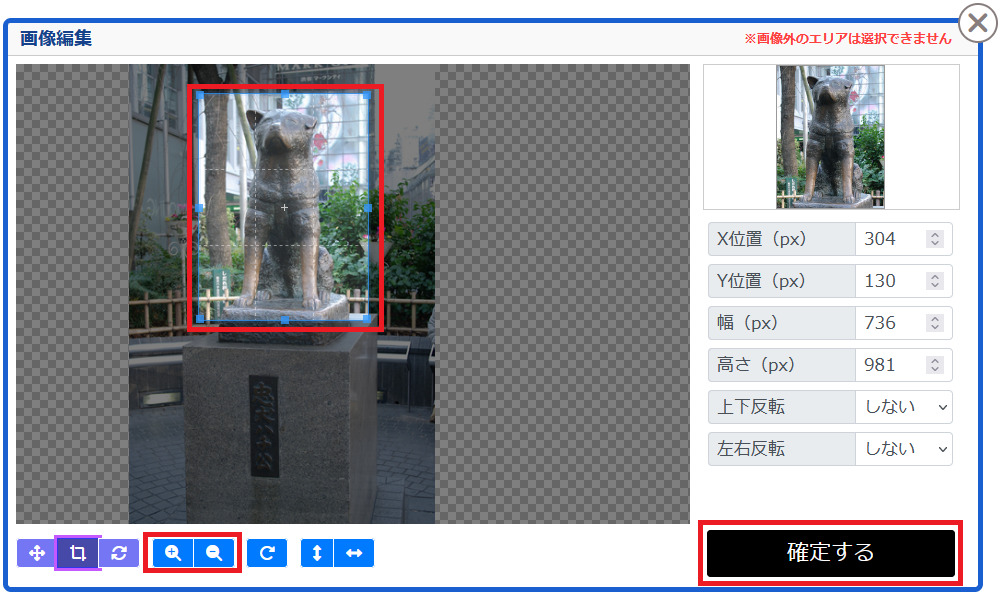
③画像編集画面が表示されるので「右へ90度回転」を選択する
(※未編集で登録する場合は何もせずに「確定する」を選択して⑤へ)

(※未編集で登録する場合は何もせずに「確定する」を選択して⑤へ)

④「画像を拡大・縮小」や「3:4比の範囲選択」(Shiftキーを押しながら選択)などを使用して
トリミングボックスのサイズを変更して「確定する」を選択する

トリミングボックスのサイズを変更して「確定する」を選択する

⑤編集された結果が登録候補に表示されるので確認して画面下部の「更新ボタン」を選択する


⑥登録された画像を確認する


※6/12 画像合成機能実装に伴い、プレビューウィンドウを廃止しました。
記事はこちらをご覧ください。
※3/30 再編集機能実装に伴い、ボタン配置などの微調整を行いました。
記事はこちらをご覧ください。
※今後の編集機能の追加も検討しております。

