まるごとホームページへのご要望ありがとうございます。
レスポンシブ版のPCサイズでメインメニューの表示位置をヘッダーに被せて上部に表示できるようになりました。
<ご要望>
・メインメニューをヘッダーに被せて画面の上に表示したい
今までのヘッダーの外で上部に表示するレイアウト(例1)と違い、ヘッダーの中で上部に表示する事(例2)で、メインメニューがヘッダーに被って表示されます。
デザインの幅が広がりますので是非、ご活用ください。
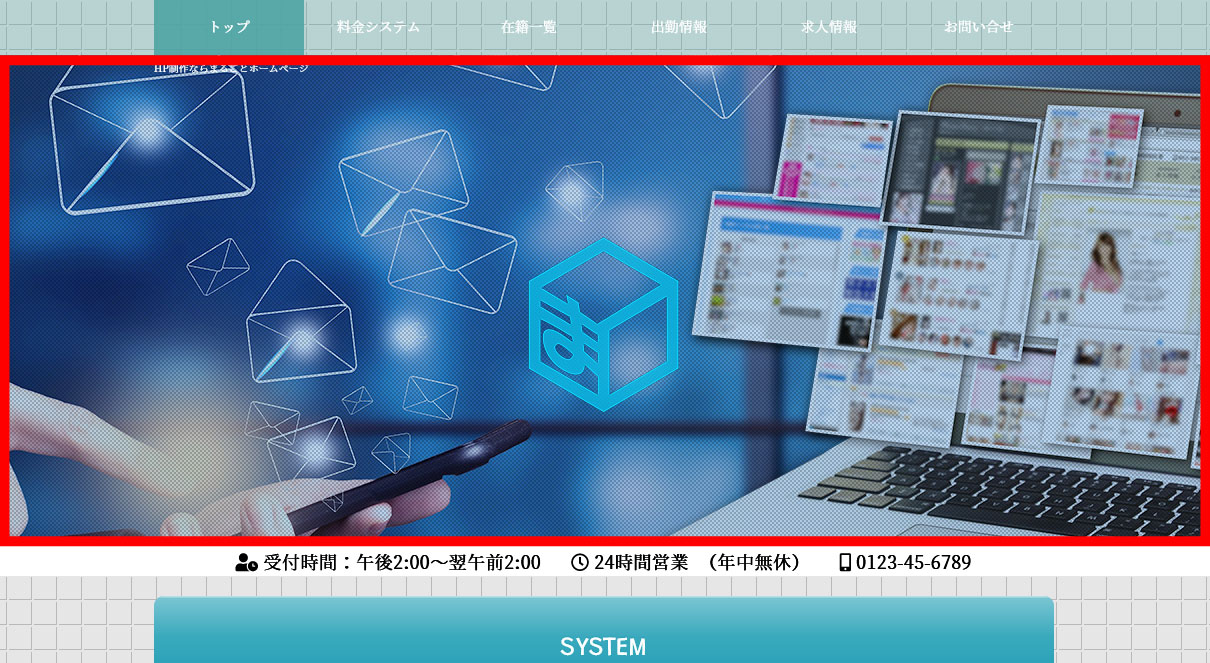
▼例1:ヘッダー(赤枠)の外で上部に表示する
メインメニューの背景を透過すると、ヘッダーの外側に表示されている事がわかります。

※ページ全体に設定した背景画像がメインメニューの後ろに表示されています。
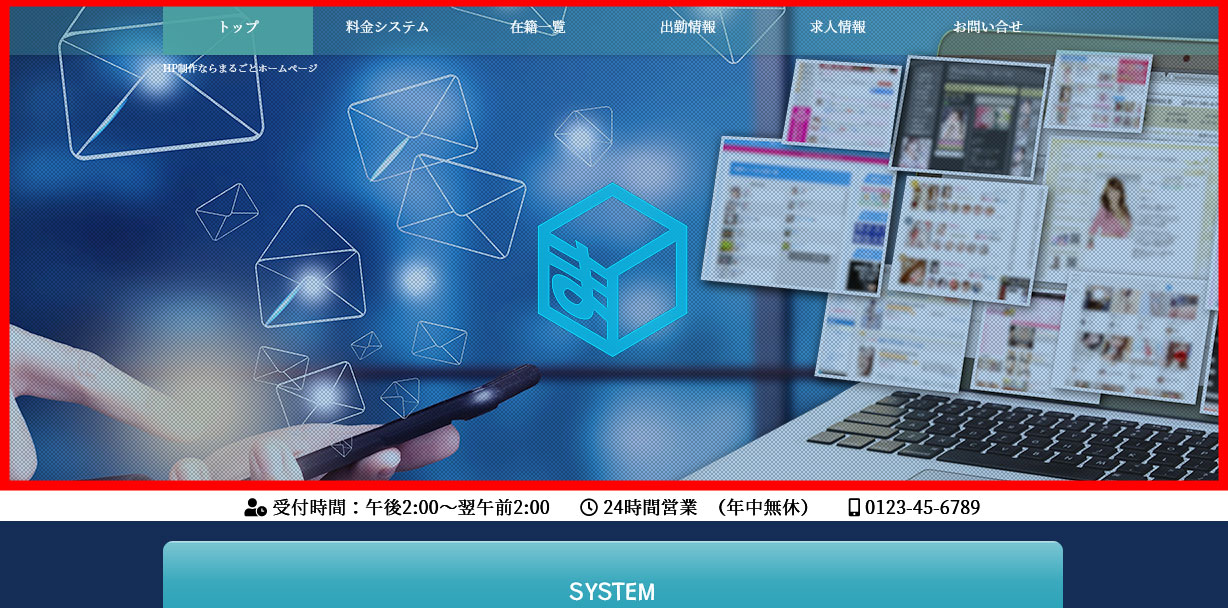
▼例2:ヘッダー(赤枠)の中で上部に表示する
メインメニューの背景を透過すると、ヘッダーに被さって表示されている事がわかります。

※ヘッダーに設定した背景画像がメインメニューの後ろに表示されています。

