まるごとホームページへのご要望ありがとうございます。
レスポンシブ版の料金表について多様な表示方法をご用意しました。
<ご要望>
・PCでみたときの料金表を横並びで表示したい。
縦に並べて表示することしかできなかった料金表を横に並べて表示できるようになりました。
料金を比較してほしいときなどにご活用いただけますので是非ご利用ください。
他にも、料金表毎に左右に寄せて表示、余白を細かく調整して料金表の表示エリアいっぱいに表示、さらに罫線やコンテンツタイトルの非表示もできる他、直近で料金表毎にデザインを変更できるようレイアウト2~4が追加されデザインの幅が大きく向上しました。
デザインサンプルを下記に9個用意しております。ご参照ください。
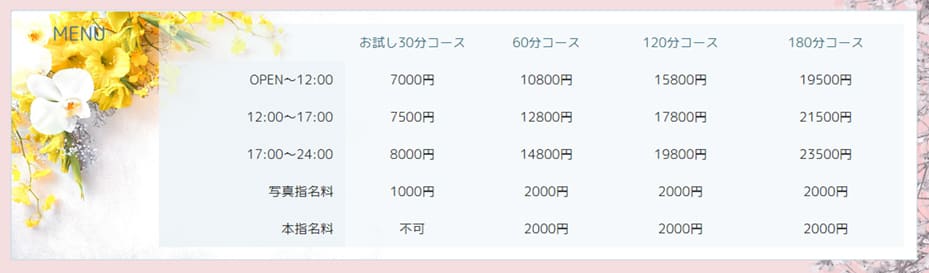
▼サンプル1:今までの表示(料金表レイアウト1)


▼サンプル2:横に並べて表示

▼サンプル3:左寄せ、右寄せの表示

▼サンプル4:余白を調整しコンテンツ幅ピッタリに表示

▼サンプル5:コンテンツタイトル非表示
料金案内を非表示にできます。

▼サンプル6:罫線(枠線)非表示
の緑の枠線を非表示にできます。

▼サンプル7:料金表レイアウト2

※レイアウト2の記事はこちら
▼サンプル8:料金表レイアウト3

※レイアウト3の記事はこちら
▼サンプル9:料金表レイアウト4

※レイアウト4の記事はこちら

