まるごとホームページへのご要望ありがとうございます。
レスポンシブ版のメインページに設置するコンテンツ毎に、ブラウザの横幅いっぱいに背景画像や背景色を表示できるようになりました。
サンプルを最後にご用意しましたので最後までご覧ください。
<ご要望>
メインページでコンテンツの背景画像をブラウザの幅で表示したい。
新人情報では明るい背景画像、本日出勤情報ではコスチュームにあわせたカラーなどコンテンツ毎にテーマを決めたデザインが可能です。
また、表示する幅をコンテンツの幅に切り替える事やPCサイズ、SPサイズ時での設定もあるのでデザインを自由にカスタマイズでき、ホームページをご覧のお客様にコンテンツを強くアピールする事も簡単です。
是非、ご活用ください。
※本機能は、メインページでレイアウトが1列のタイプ時にご利用いただけます。
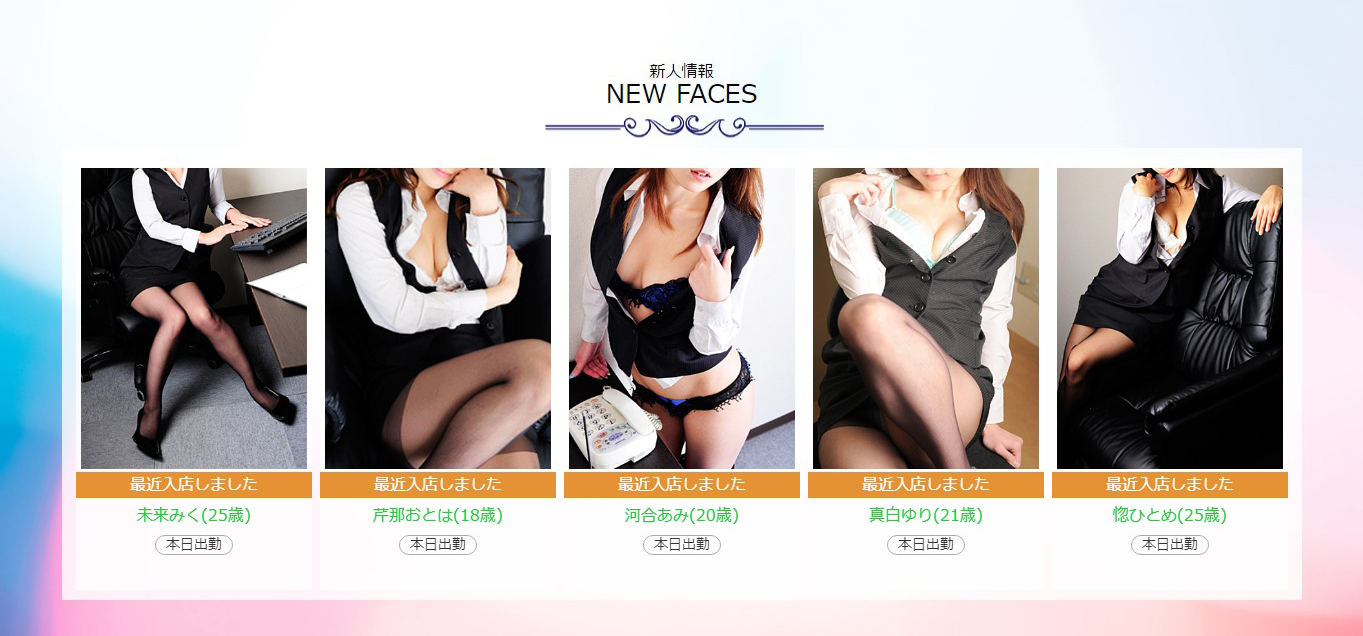
▼新人情報コンテンツ
新人なのでより目立たせれるよう「明るい背景画像」を表示。

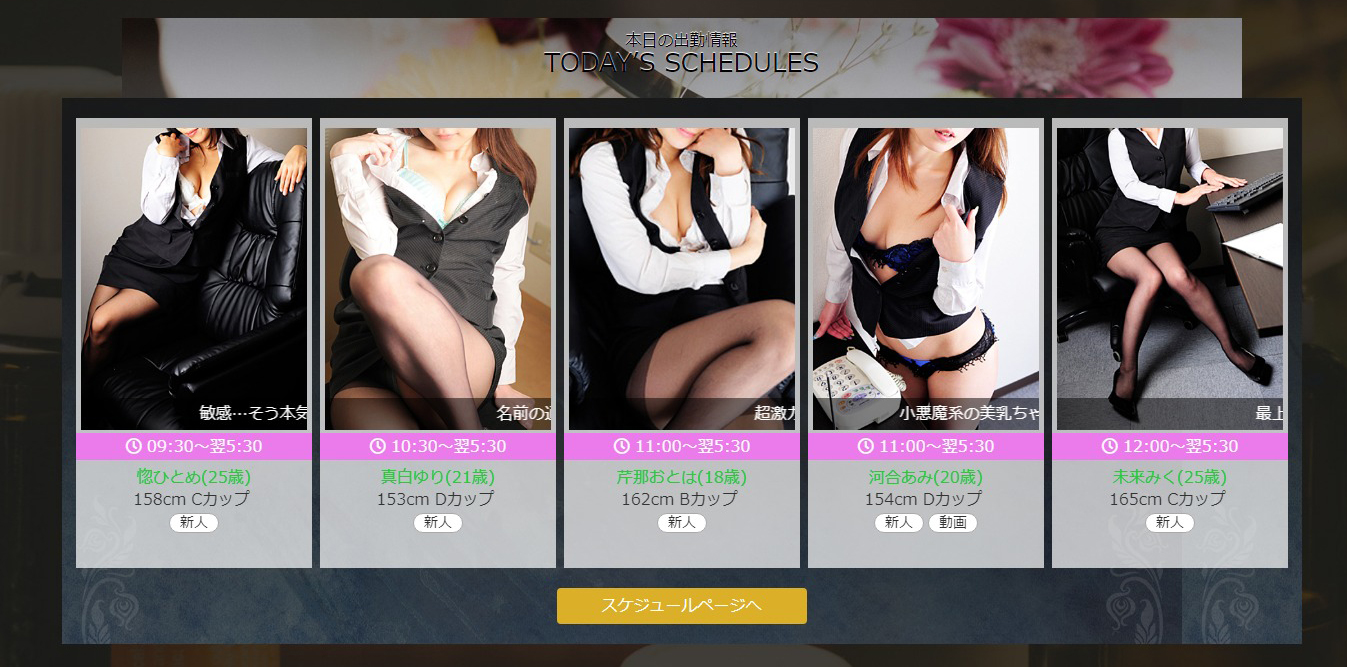
▼本日出勤情報コンテンツ
店舗のコスチュームにあわせた「ブラックな背景画像」を表示。

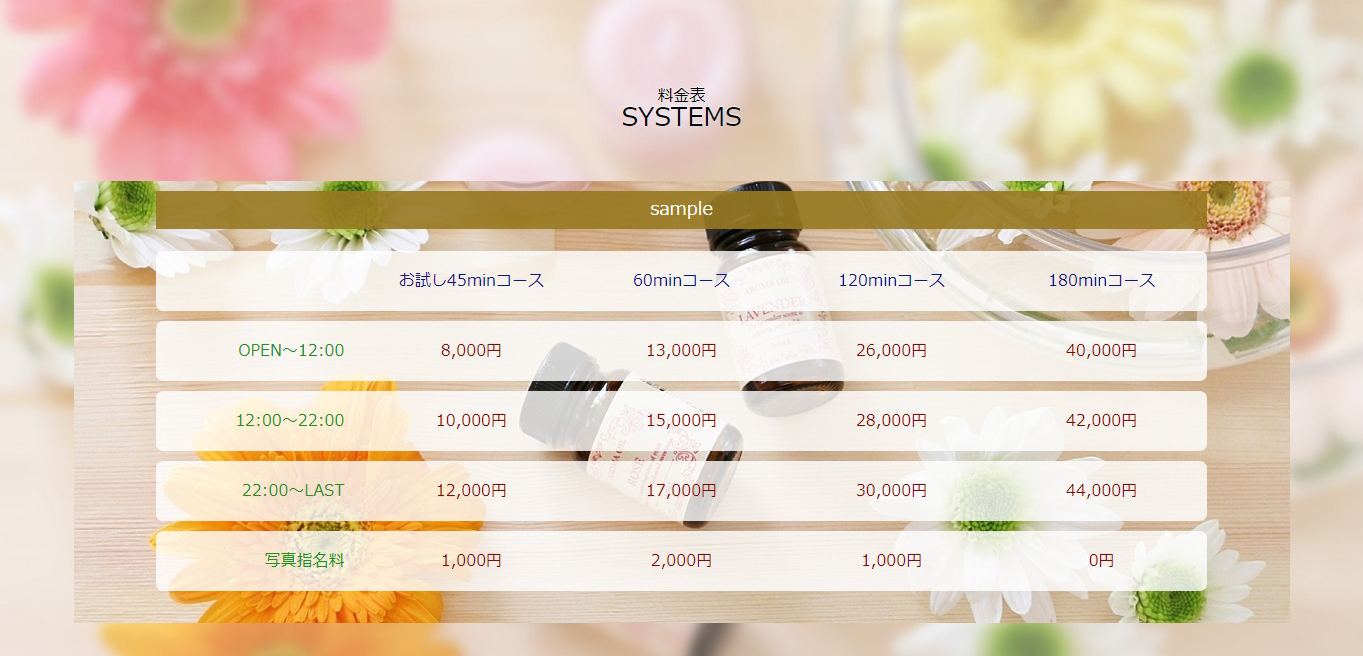
▼料金表コンテンツ
店舗のコンセプトがオイル系なので「オイルの瓶と華やかな背景画像」を表示。

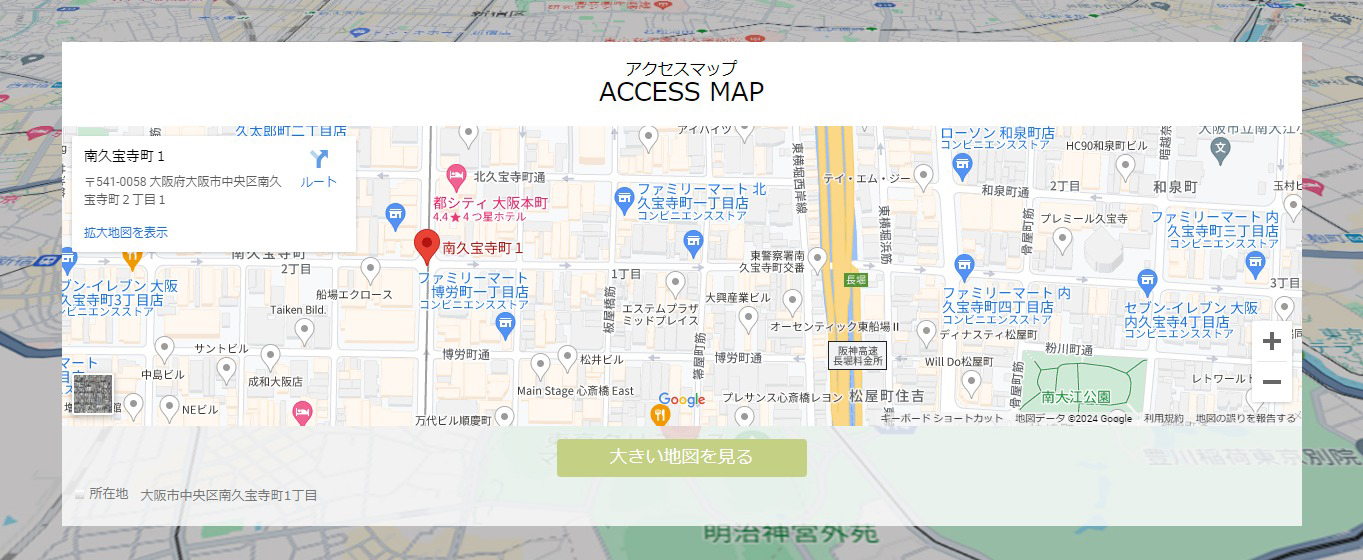
▼アクセスマップコンテンツ
一目でアクセスとわかるよう「地図を使った背景画像」を表示。

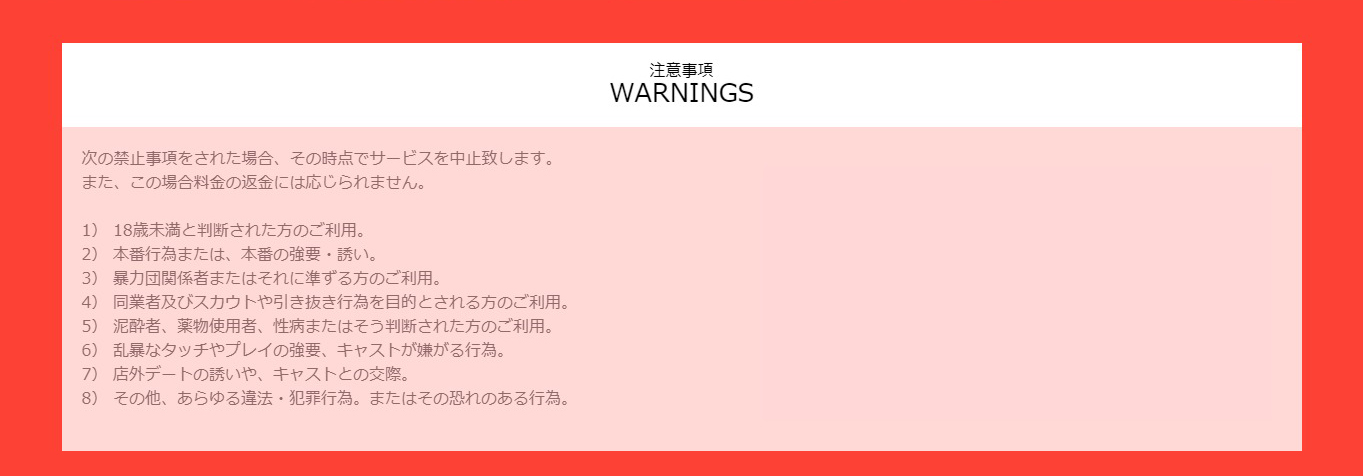
▼注意事項コンテンツ
一目で注意事項とわかるよう「赤い背景色」を表示。

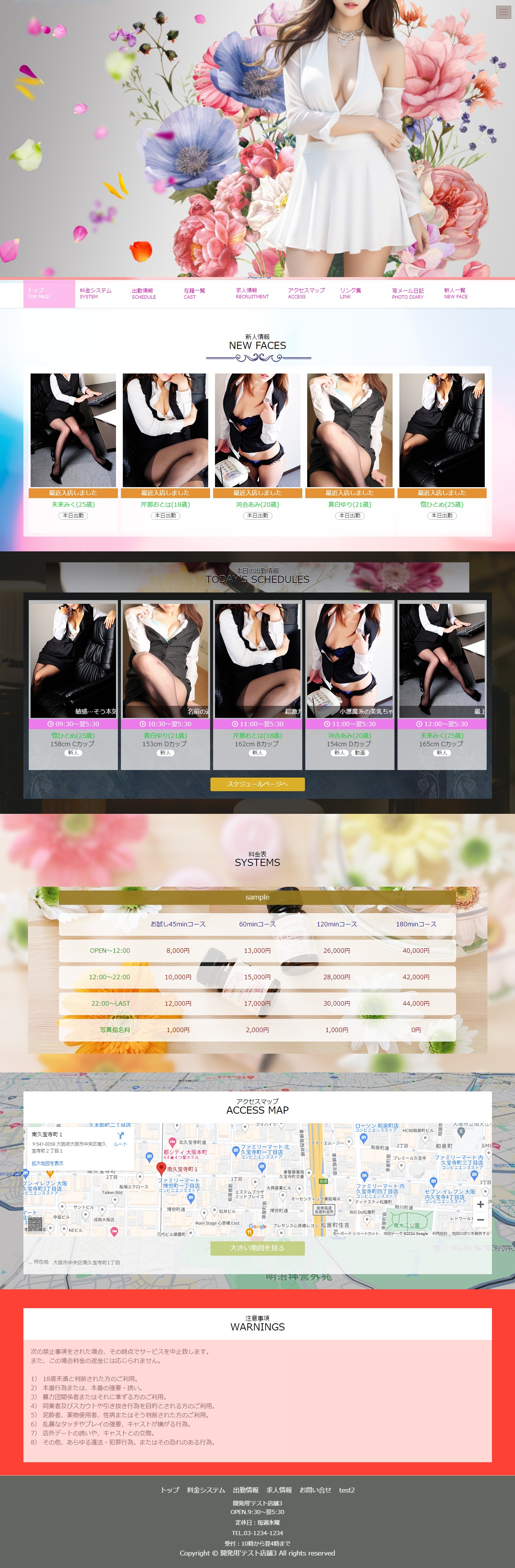
▼画面全体の見え方
※画像が小さい時は、画像をクリックし拡大してご覧いただけます。