まるごとホームページへのご要望ありがとうございます。
レスポンシブ版で各エリアの背景の表示幅をウィンドウ幅(解説1)とコンテンツ表示枠の幅(解説2)で切り替える事ができるようになりました。
※本機能は、PCサイズでメインメニューの表示位置を画面の左か右に設定している時の機能です。
<ご要望>
ヘッダーの背景画像をメインメニューの背景まで伸ばしたい。
今回の機能実装で全体背景1・全体背景2・ヘッダー・店舗情報・フッター(※1)の表示幅を変更できるようになり、下記サンプルのようにヘッダーをウィンドウ幅にし全体背景2をコンテンツ表示枠の幅にするなど背景を駆使したデザインを自由に作れるようになりました。
ホームページ全体の見た目を簡単に変更できるほか、デザインの自由度が大幅にアップする機能です。
お客様へのインパクトを大きくできますので是非、ご活用ください。
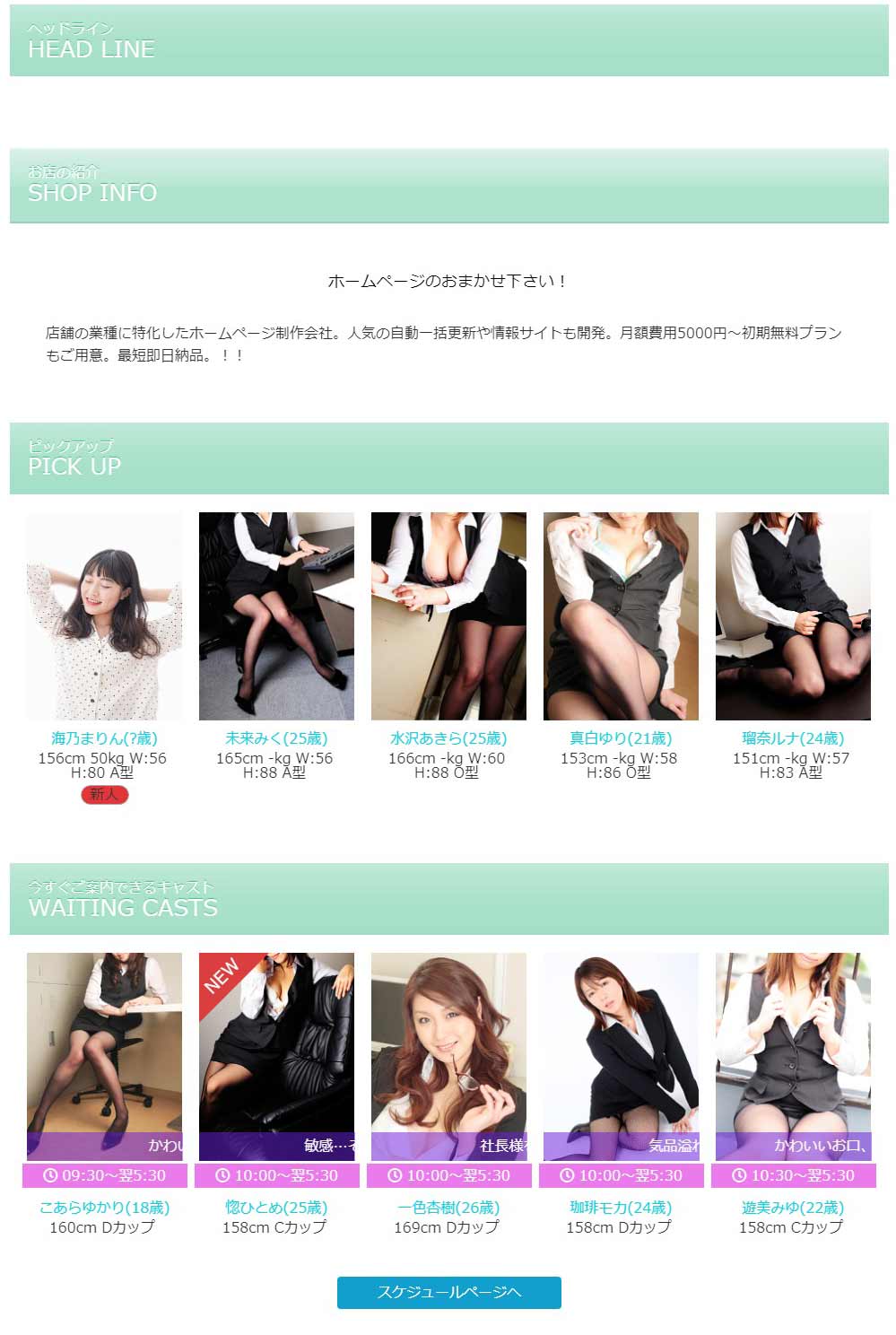
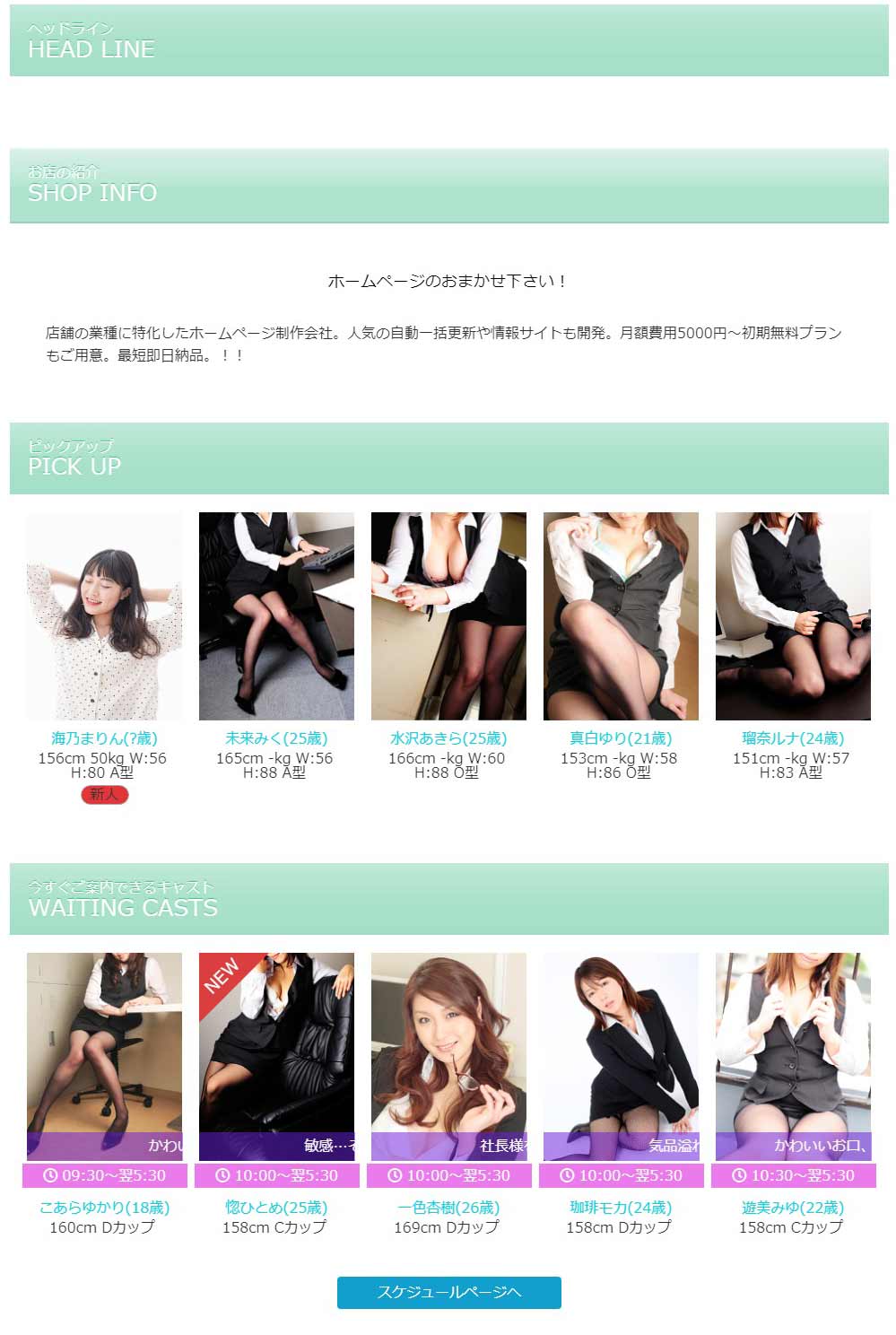
解説1:ウィンドウ幅(赤枠のページ全体の幅)
スクロールして全体を見ることができます。









スクロールして全体を見ることができます。

9:30~翌5:30(毎週水曜) 03-0000-0000

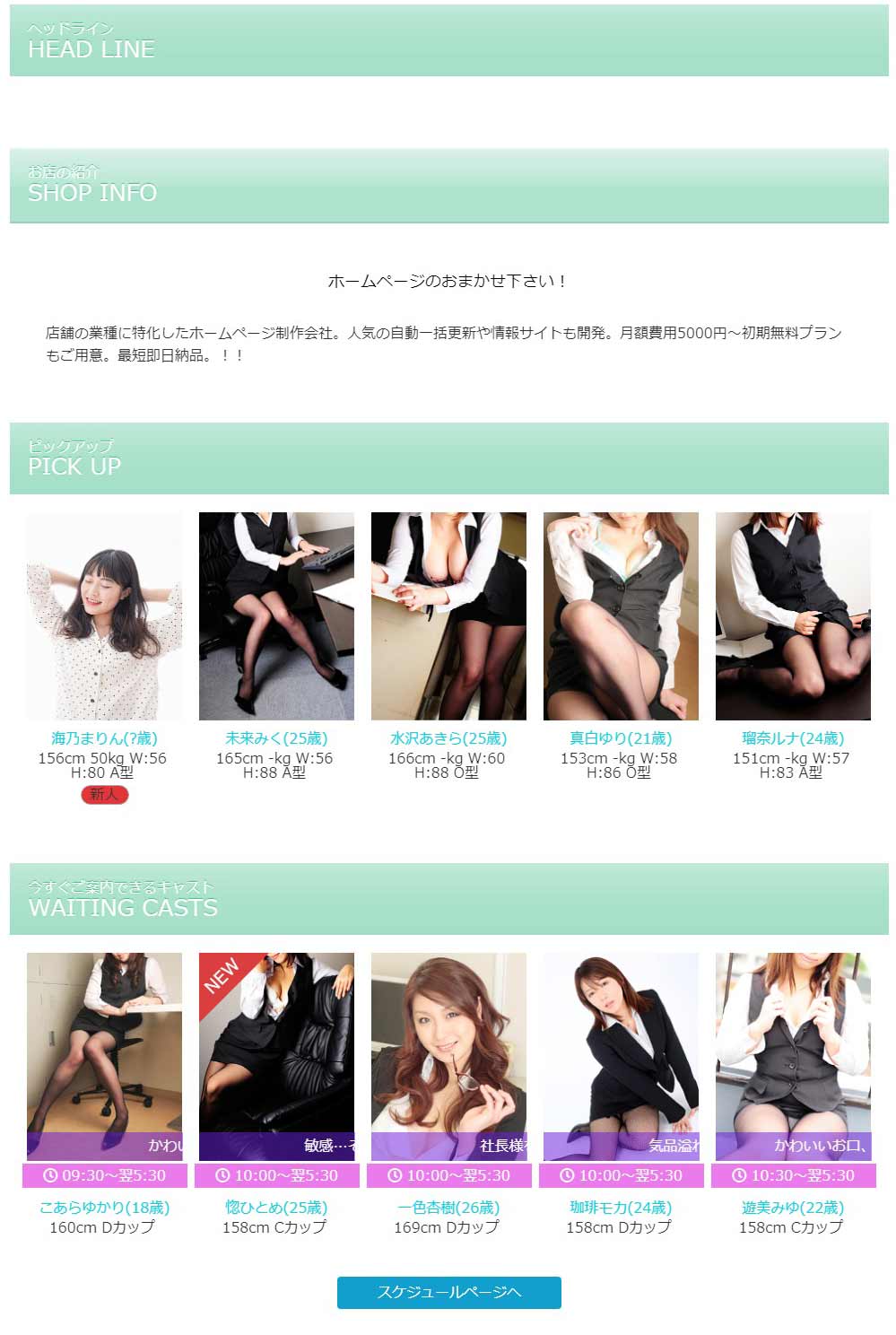
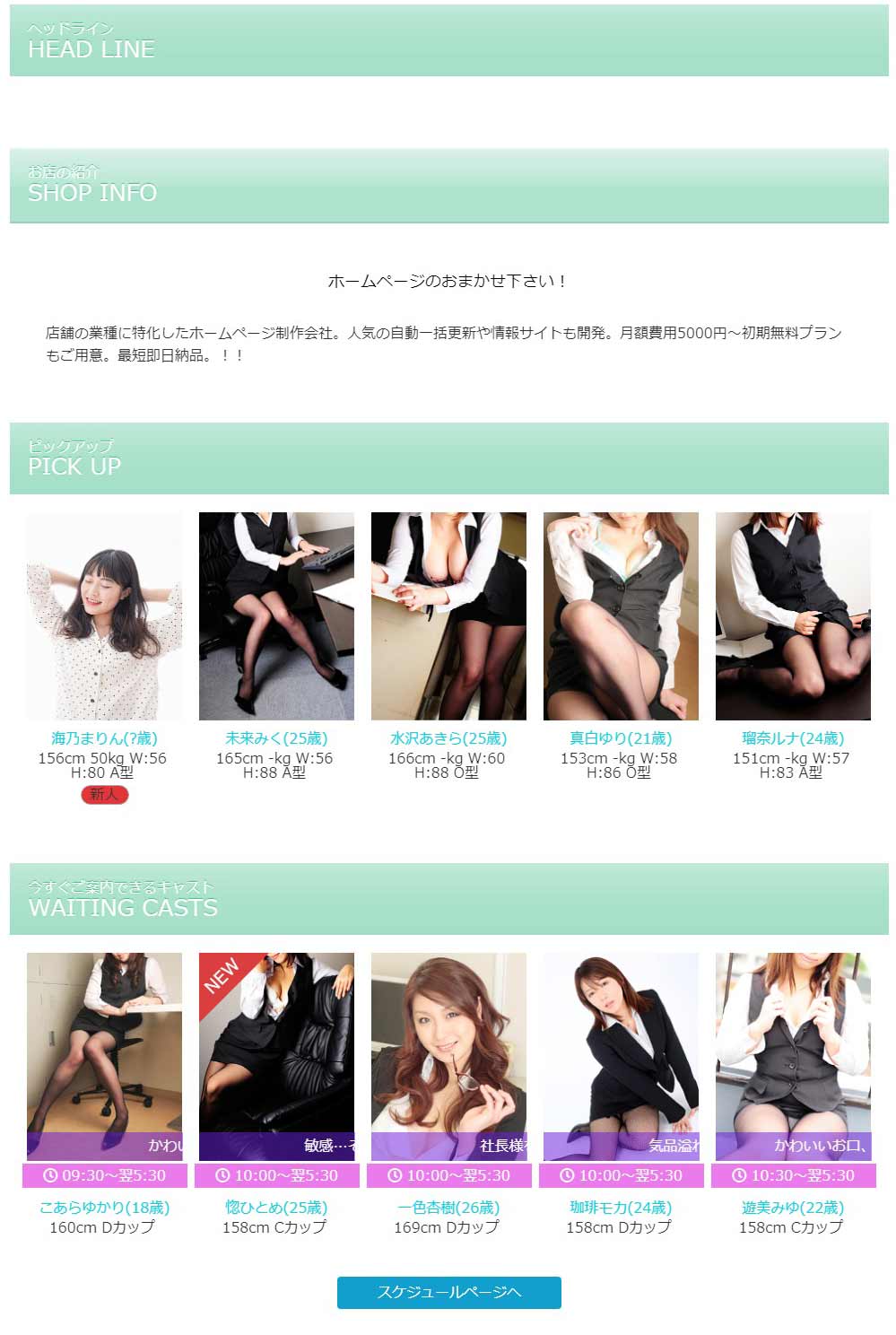
解説2:コンテンツ表示枠の幅(赤枠のヘッドラインなどのコンテンツが表示される幅)
スクロールして全体を見ることができます。

9:30~翌5:30(毎週水曜) 03-0000-0000

※1:全体背景1・全体背景2・ヘッダー・店舗情報・フッターで表示されている内容

全体背景1

全体背景2

ヘッダー
9:30~翌5:30(毎週水曜) 03-0000-0000
店舗情報
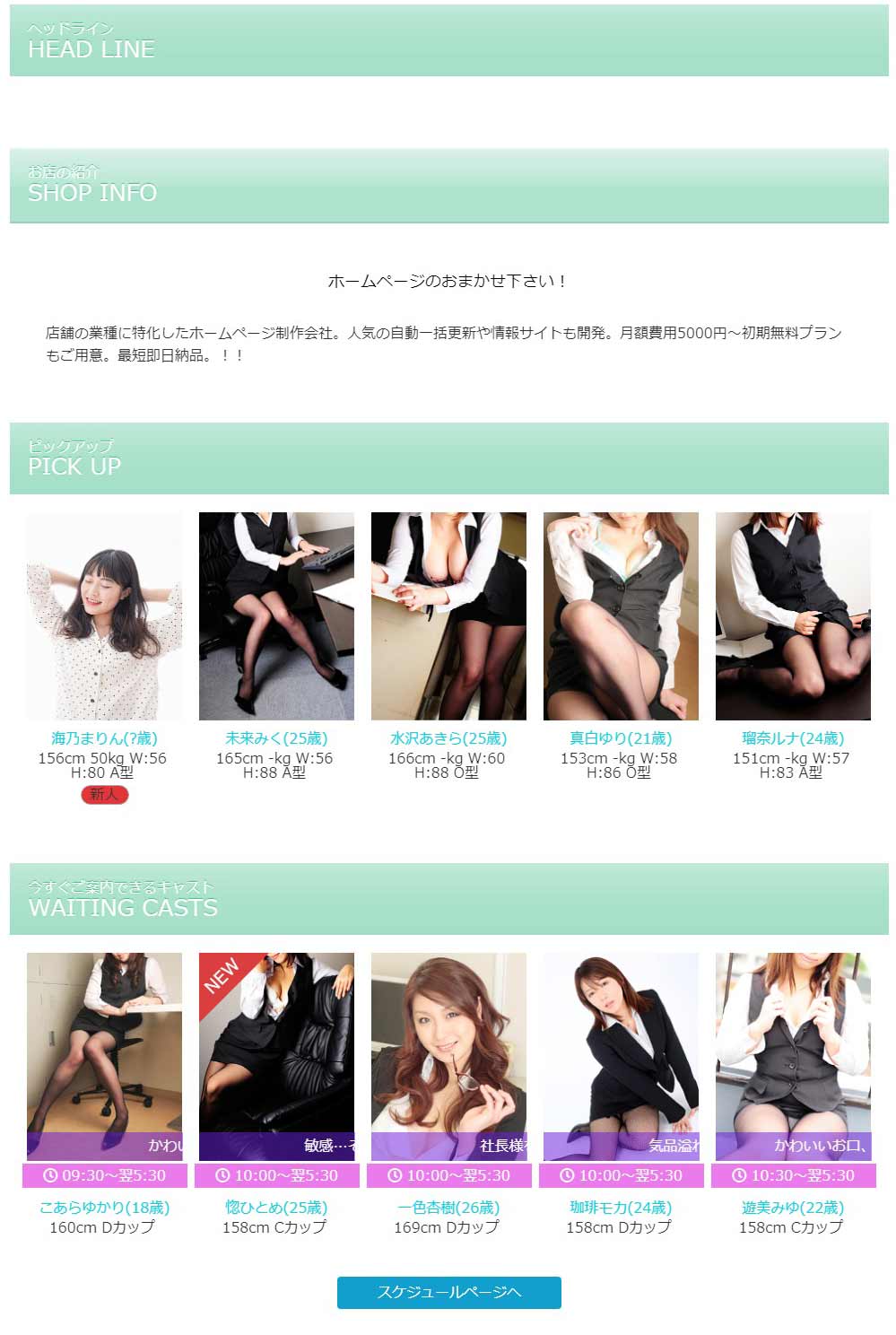
▼サンプル
スクロールして全体を見ることができます。
- 全体背景1
- ウィンドウ幅
- 全体背景2
- コンテンツ表示枠の幅
- ヘッダー
- ウィンドウ幅
- 店舗情報
- コンテンツ表示枠の幅
- フッター
- コンテンツ表示枠の幅

9:30~翌5:30(毎週水曜) 03-0000-0000