まるごとホームページへのご要望ありがとうございます。
レスポンシブ版のコンテンツの見出しと情報表示部の丸みを設定できます。
<ご要望>
コンテンツの見出しと情報表示部の間の角に丸みを設定したい
これまでは見出しと情報表示部を1つの枠として「左上、右上、右下、左下」に丸みを設定できましたが
見出しと情報表示部のそれぞれに丸みを設定できるようになり
より丸みを帯びたデザインがしやすくなりました。
是非、ご活用ください。
◆コンテンツ枠の丸み設定サンプル
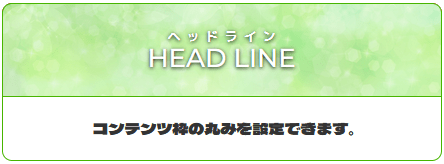
丸み設定なし(既存設定)


コンテンツ枠に「左上10px、右上10px、右下10px、左下10px」の丸みを設定(既存設定)


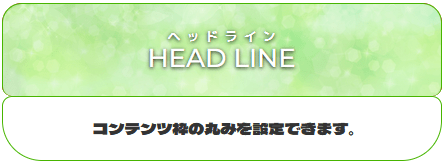
見出しに「左上20px、右上20px、右下10px、左下10px」
情報表示部に「左上10px、右上10px、右下40px、左下40px」の丸みを設定

情報表示部に「左上10px、右上10px、右下40px、左下40px」の丸みを設定