まるごとホームページへのご要望ありがとうございます。
レスポンシブ版PCサイズ時の各コンテンツの「背景色、背景画像」を表示できる「表示幅」の選択肢が増えました。
※メインメニューを左か右に設置している時の機能になります。
<ご要望>
左に設置したメインメニューに被らないように幅いっぱいに背景色を表示したい。
今までの「コンテンツ幅、ウィンドウ幅」に加え、コンテンツを設置できる領域の幅として「コンテンツエリア幅」が増えました。
それぞれの違いは下記のサンプルをご参照ください。
本機能を使うことでコンテンツの余白をつめたデザインが可能となるため、奥行きをわざとなくした平面的なフラットデザインを作れるようになりました。
また、フラットデザインとは真逆に奥行きを演出するパララックスを各コンテンツで使用する事で立体感を演出したホームページを作る事もできます。
ホームページを訪問したお客様が見ていて楽しいデザインを作れますので是非、ご活用ください。
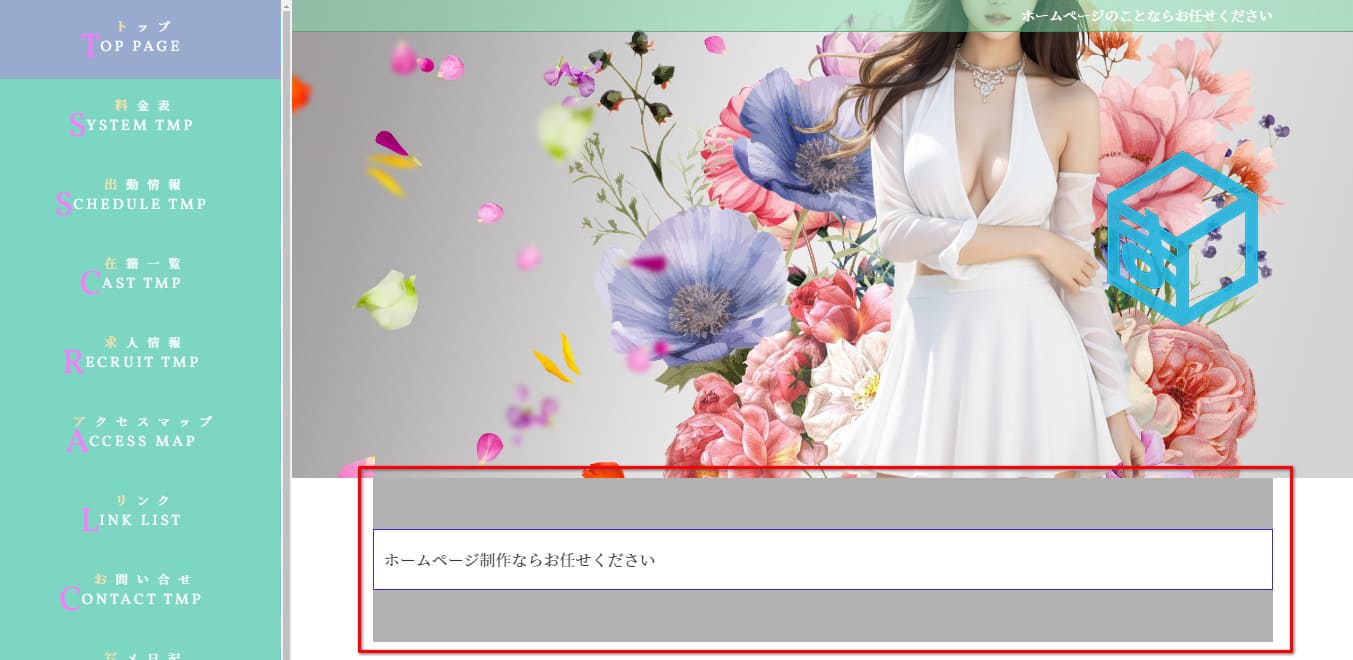
■サンプル1:コンテンツの幅
コンテンツの幅の左右に白い余白があります。

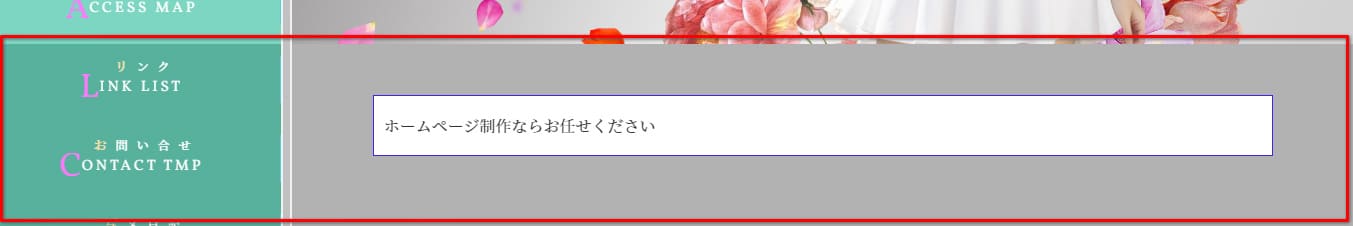
■サンプル2:コンテンツエリア幅
今回、新しく実装した「表示幅の選択肢」です。
コンテンツの左右に白い余白がなく、且つメインメニューに被りません。

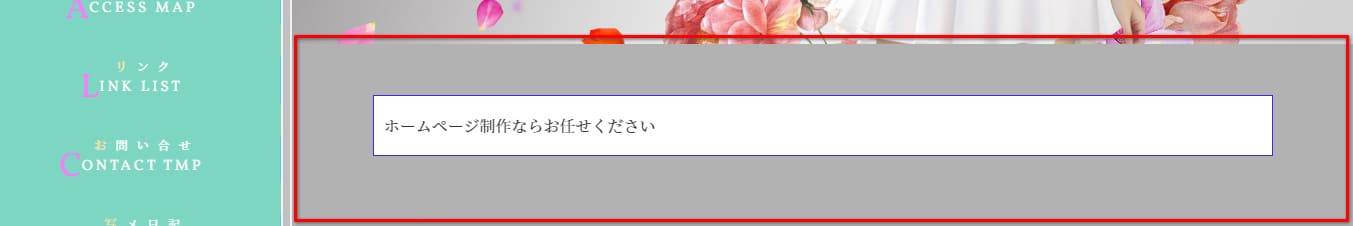
■サンプル3:ウィンドウ幅
メインメニューの下まで領域があり、メインメニューの背景色を透過させれば下図のようにコンテンツの背景色を透かせて見せる事ができます。